
Ви спитаєте: «Що ти любиш більше, ніж дослідження?», а я скажу вам: «Використовувати їх результати на практиці». Тому сьогодні розповім вам, як я сама створювала дизайн для лендингу, які рішення приймала і що за ними стояло.
Задача
Почнемо з того, що переді мною стояло конкретне завдання: створити посадкову сторінку онлайн фітнес-клубу для жінок. Мені була надана вся необхідна інформація про компанію, яку я повинна використати на сайті, а також визначена цільова дія – форма заявки. Оскільки це навчальний кейс, у мене не було змоги обговорювати з замовником спірні моменти, тож мені потрібно було виконати поставлене завдання у найбільш зручний для користувача спосіб, наскільки це можливо.
Дослідження
На повноцінне дослідження у мене не було часу взагалі, тому я зробила просто невеличкий ресьорч, щоб мати змогу опиратись хоча б на якісь дані. В процесі аналізу конкурентів я дійшло до одного дуже важливого висновку – більшість подібних сайтів акцентують увагу на схудненні, класній фігурі і вазі. Пізніше цей висновок допоміг мені з концепцією, але про це пізніше.
Макети
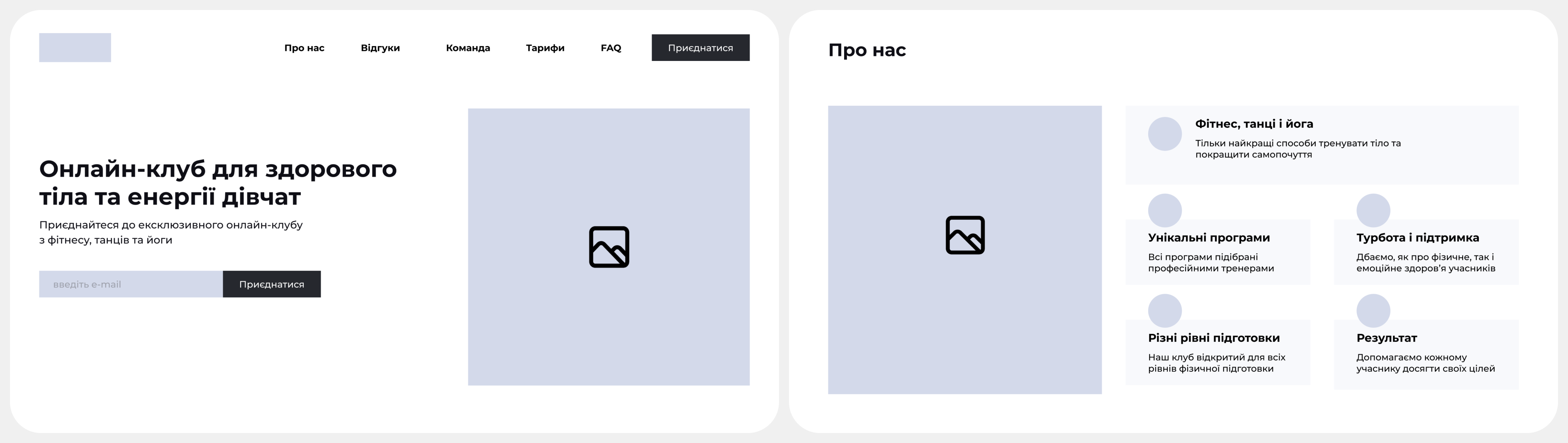
Дизайн-процес, якого я притримуюсь влаштований так, щоб йти від загального і на кожному етапі все більше деталізувати. У мене є таке правило: ніколи не тримати інформацію в голові, одразу її записувати кудись, щоб ідеї не втрачались. Тому почала я з того, щоб просто накидати на папері скетчінг, на якому визначила, які блоки в мене будуть і приблизно в якому порядку.
Пізніше я перенесла це все у фігму і зробила спочатку низькодеталізований макет, а потім почала деталізувати його, додаючи текст, визначаючи де будуть фотографії, іконки і т д. Фактично, на цьому макеті був весь контент, окрім візуалу.

Візуал
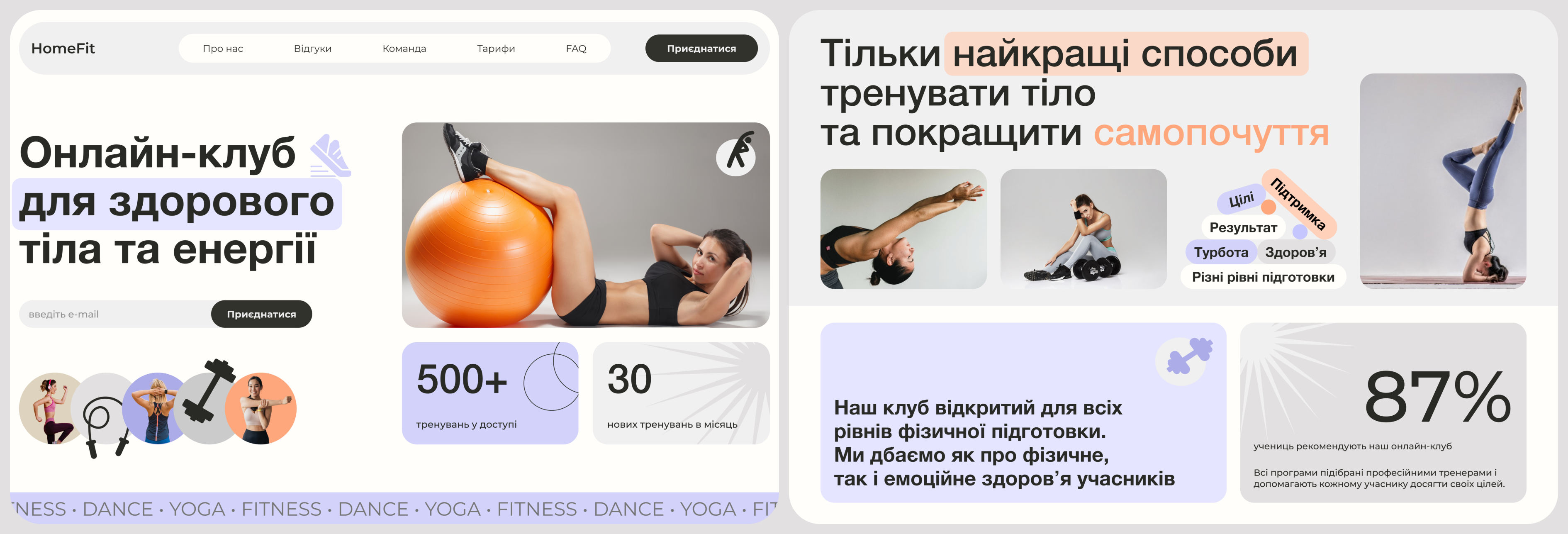
Наступним етапом потрібно було «натягувати» на цей макет візуал. Але перш ніж це робити, я продумала ідею, яку дизайн має передавати, знайшла референси, вибрала стилістику, підібрала кольори й шрифти. Якраз на цьому етапі повернусь до теми дослідження і нагадаю, що конкуренти акцентують на схудненні та красивій фігурі. Тому я вирішила, що наш сайт буде про щось інше, а саме про гармонію з собою і своїм тілом, турботу не тільки про фізичний, але про емоційний стан.

Завершальним етапом мого дизайн-процесу був клікабельний прототип. Я додала на нього цікаві анімації, показала, як будуть виглядати елементи при наведенні курсора, при кліку і т д.
Якщо вам цікаво побачити цей кейс повністю, залітайте на Біханс. Скажу по секрету там можна в кінці можна покликати весь прототип, якщо зайти з ПК.
Пишіть як вам дизайн і чи робити ще подібні статті?
Рекомендовані статті

Я канєшна в дизайне шарю так само і в рекламі фб але здається файна стаття. Ставлю коментар пишу лайк
дякую!