
Уже декілька років час від часу арбітражна спільнота повертається до роботи з PWA застосунками, це повʼязано з тим, що перелив через WebView дуже часто штормить.
Але я жодного разу не натрапляв на адекватний робочий приклад PWA у вільному доступі, хоча технологія сама по собі не складна.

Якщо відкинути жарти про клей ПВА то PWA – це абревіатура від Progressive Web Application (PWA) – це додаток, створений за допомогою веб-технологій і є гібридом звичайного веб-сайту, доступ до якого здійснюється через браузер.
Якщо людською просто мовою і дуже спрощено, то це сайт або html файли, які підгружаються/встановлюються на робочий стіл, щось типу закладки яка запускає окреме вікно браузеру з потрібними вам сайтом.
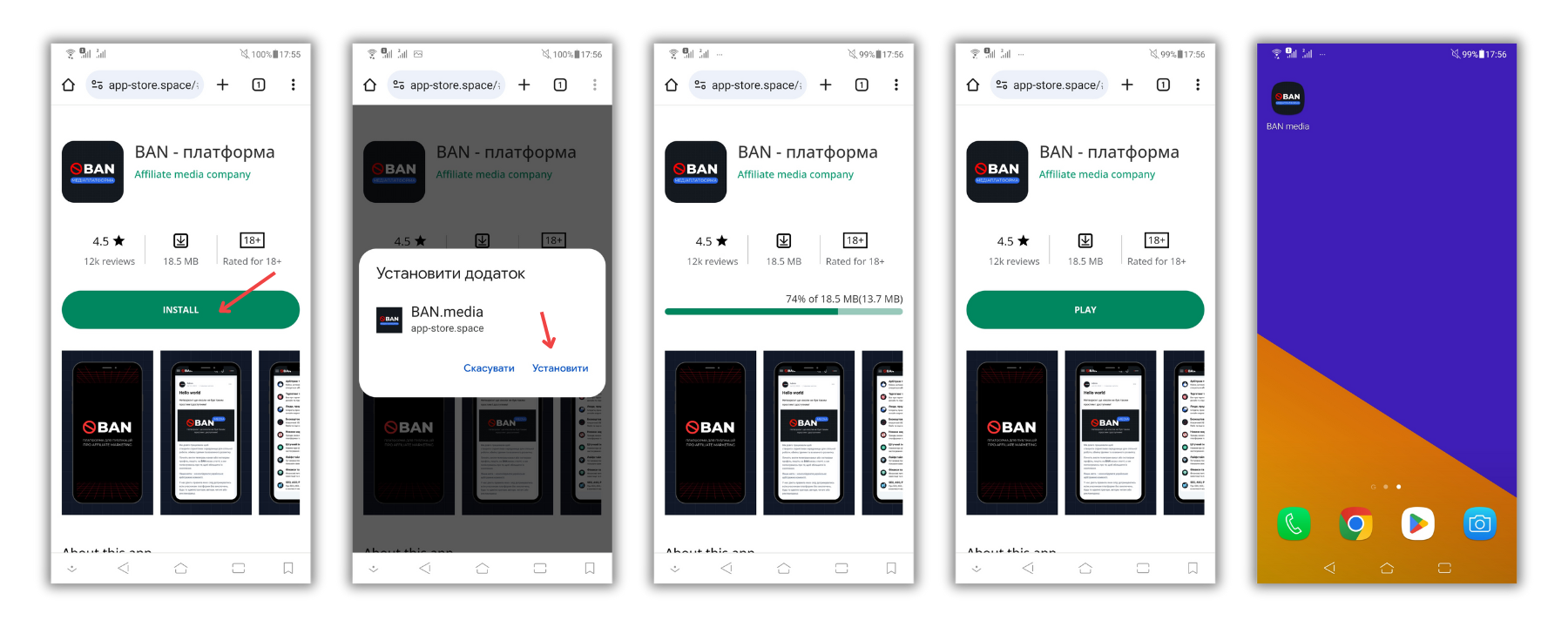
Працює тільки на Android у Chrome, на Windows i MacOS в Chrome. Процес встановлення на мобільний пристрій відбувається в два кліки:

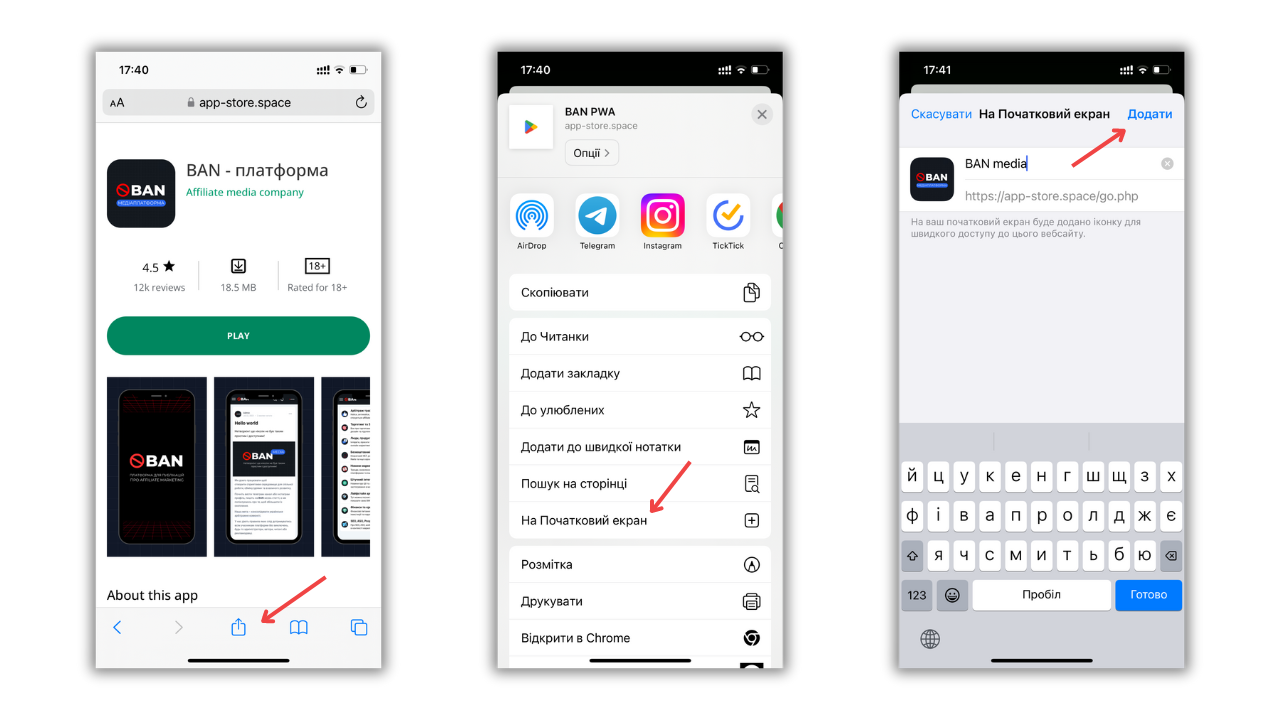
В Safari iOS також можна встановити, але процес встановлення відрізняється і його досить складно пояснити користувачам, тож це зазвичай не підходить для арбітражу. Процес встановлення PWA на iPhone нижче на зобреженні:

Для чого арбітражникам?
Запихуєм туди гемблу, дейтинг, вебкам, адалт геймс, або будь що інше, на що вистачить вашої фантазії і використовуєм як преленд. Це дозволить збільшити траст вашої прокладки, доганяти користувачів пушами і підняти LTV.
Чи завжди воно потрібно? Зовсім ні, але інколи дійсно піднімає показники. Тому, як це часто буває в арбітражі трафіку, відповідь – тестуйте.
Де взяти?
Розробити вам таку фігню здатен більш менш адекватний frontend розробник, тобто верстальщик, вони не всі мають потрібний досвід, але розібратися з цим зможуть. Скільки це коштує на фрілансі – я не знаю.

Окрім того, існують сервіси конструктори PWA, ціни там щось типу 10-25$ за один застосунок. Верстка там не завжди найкращої якості. Ну і зазвичай – це кацапські сервіси, тож для себе ми розробляли самостійно.
Тим паче там нічого складного, а наш код завжди кращий ніж генерика в сервісах, це важливо, тому що ми проливали з попсів де потрібне швидке завантаження.
Ну і 20 доларів за преленд з кривою версткою просто з файлом manifest – не те з чим хочеться працювати. Якщо ви любите самостійно потицяти, розібратись, все контролювати, хвилюєтесь за звʼязки, то читайте далі.
🔗 Ось робочий приклад: app-store.space
📲 Завантажити шаблон: pwa template

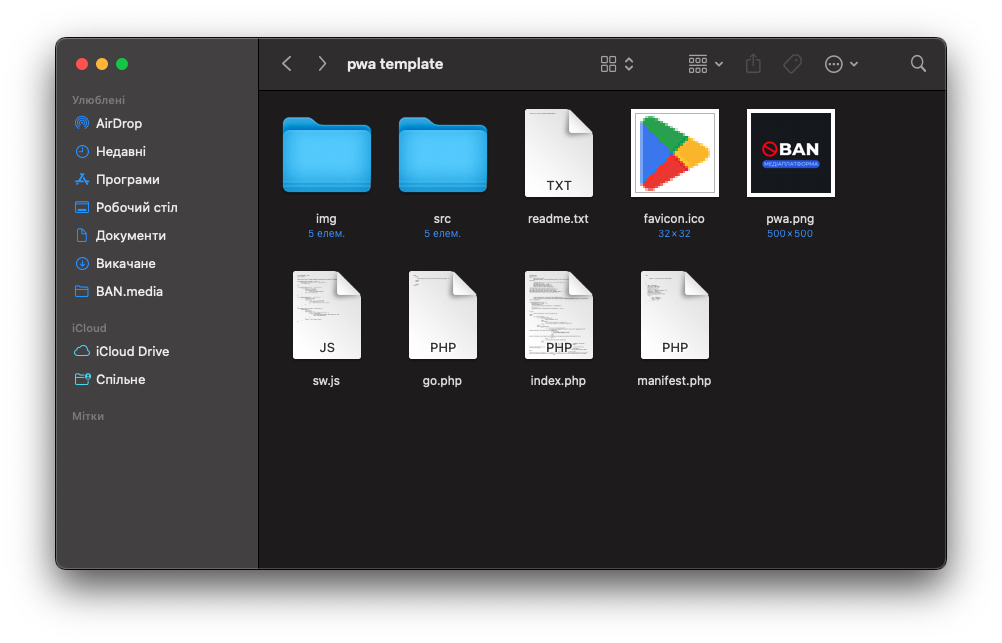
Закидуєте архів на хостинг, в кореневу папку вашого домену, розпаковуєте і побачите такі файли як на скріншоті. Пояснюю:
.htacces – це системний файл, він буде переадресовувати всіх користувачів на файл index.php незалежно що вони ввели в адресному рядку.
Наприклад, якщо користувач перейде по не існуючому посиланню domen.com/ban його всерівно переадресує на domen.com/index.php
цей файл можете видалити якщо не потрібна така схема
img – папка з скріншотами превʼю застосунка, замініть на свої;
src – там мініфіковані css стилі, іконки і js для імітації завантаження;
favicon.ico – іконка яка показується поруч з назвою вкладки в браузері;
pwa.png – логотип вашого застосунку;
sw.js – service worker, та штука яку потрібно ставити щоб це все працювало згідно документації google, детальніше я не поясню 😅 сам не знаю;
go.php – там зараз просто редирект, але ви можете вставити преленд, піксель про подію відкриття, аналітику, якийсь код з трекера, пуши туди впихніть чи ще якусь фігню, робіть що хочете. Це саме той файл який відкривається коли користувач запускає застосунок.

index.php – там верстка самого застосунку, його дизайн і тексти. Туди ставте пікселі, аналітику, підключайте клоакінг і всяке таке. Відкрийте в текстовому редакторі з підствіткою коду, наприклад SublimeText і методом сліпого наукового тицяння зможете відредагувати;
можете просто закидувати шматки коду в ChatGPT і він вам все пояснить
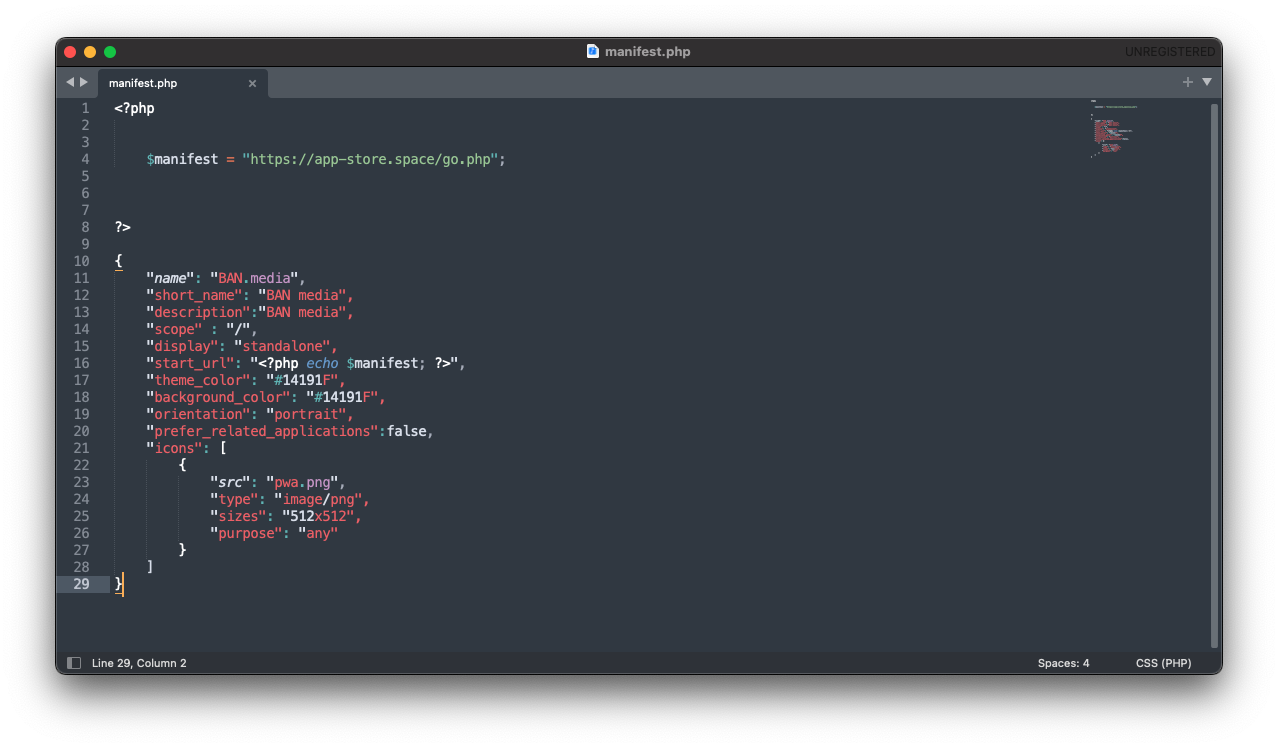
manifest.php – ще одна штука яка говорить вашому пристрою що це PWA. Це також потрібно відредагувати, бо там назва застосунку, колір, логотип та інші налаштування:

$manifest = "https://app-store.space/go.php"; – тут змінюєте домен на свій, але залишаєте go.php в посиланні, бо це той файл який запускатиметься при відкритті PWA;
Далі змінюєте в трьох місцях BAN media на назву вашого застосунку;
#14191F – це колір застосунку, поставте такий як у вашого логотипу;
Ну от і все, повторю: закидуйте шматки коду в ChatGPT і він вам все пояснить.
Якщо є питання – задавайте в коментарях. Налаштуванням під ключ я не займаюся, у мене немає на це часу, хіба що спокусите цікавою цифрою USDT 😁
Залишити фідбек або подякувати також можете в коментарях 🤗

А чи немає оновленої версії? У цьому при відкритті у внутрішньому браузері фейсбуку немає установки, тільки хром на старих версіях андроїда
так як ми робили цей шаблон ще півтора року назад, можливо потрібно оновити sw.js service worker
погугліть документацію від гугла або візьміть у колег цей скрипт у яких пва працює так як потрібно 🙂
Можете ще доповнити статтю по роботі з пуш повідомленнями? Було б дуже цікаво
Нажаль зараз немає на це часу 🤷♂️ я вже не памʼятаю як підключав, а зараз не працюю з PWA
якщо не помиляюсь, то потрібно вішати подію після натискання кнопки install або після запуску на файлі go.php
onesignal підключити або будь який інший сервіс який працює з пушами, можливо навіть сендпульс
Клас! Зробила так і на телефоні і на ноуті через Сафарі. І зовсім це не складно, в два кліки! Тепер не буду шукати Бан Медіа в закладках
Спойлер до BAN в App Store?)
ні, до цього нажаль ще далеко)) але можете встановити PWA той що в статті як приклад вказаний і користуватись БАН не заходячи в "браузер"
А це, виявляється, зручно. Чого ти раніше таке не зробив?
А ти? 😁
Ого