
Продовжую серію статей про створення сайтів та лендінгів.
Сьогодні поговоримо про завантаження шаблону сайта на ваш VPS і його редагування за допомогою ChatGPT.
Попередні статті:
▪︎ VPS для ваших майбутніх сайтів і ставим панельку
▪︎ Реєстрація домена та його прикріплення до панельки
▪︎ Прокидуєм домен через cloudflare
Шаблон лендінга
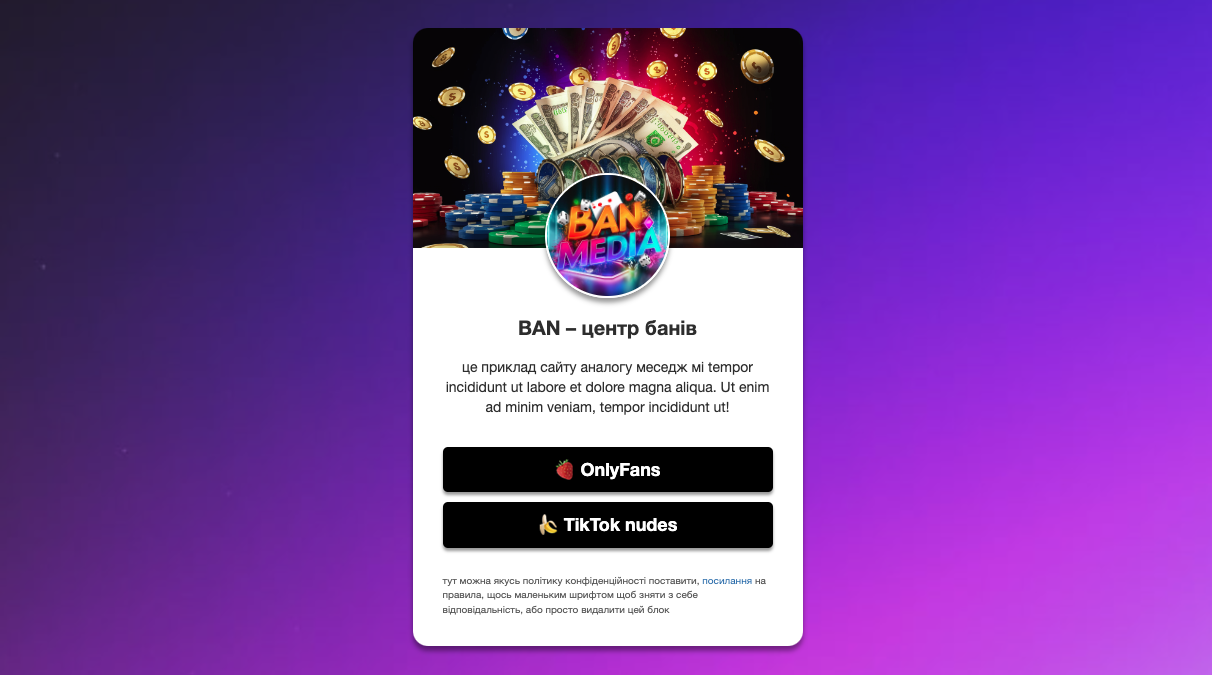
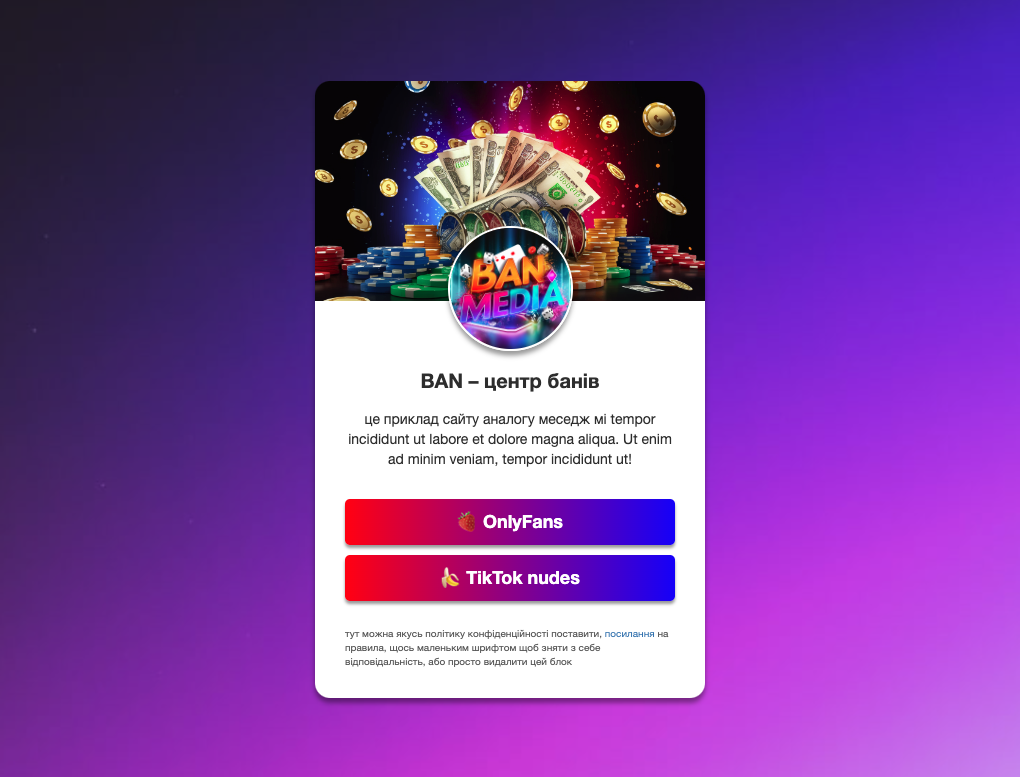
Це простенький преленд з дуже зрозумілою та легко версткою. Я сам переливаю трафік через такі прокладки/прелендінги/ленди називайте як хочете.
Мінуси сервісів по типу Linktree, Beacons:
- Використовувати сервіси дорожче. Так, є безкоштовні тарифи, але щоб змінити фон, включити або поставити аналітику, потрібно переходити на платні тарифи.
- Основний мінус цих сервісів – вони можуть заблокувати вас за арбітражні оффери і ваш траф буде злитий в молоко 🫠
- Кастомізація. Повісити піксель, ретаргет, поп ап, бек баттон, пуши, пва та багато чого іншого на сервісах ви не зможете. Дещо заможете, але потрібно буде заплатити не менше ніж за оренду VPS.
- Зайвий код та швидкість роботи. Шаблон яким я ділюсь в цій статті завантажується на 4 секунди швидше аніж mssg.me і має в 25 разів менше коду.


Шаблон візуально, по структурі, дуже схожий до всіх цих сервісів.
Якщо ви плануєте розвиватись в арбітражі і онлайн, то я щиро переконаний, що вам потрібно навчитись це все робити, щоб розуміти як працює той інтернет.
Ну і без цих навиків, ви не зможете інтегрувати з трекером свої преленди, або зробите це неправильно, або наробите купу інших помилок.
Закидуємо на VPS
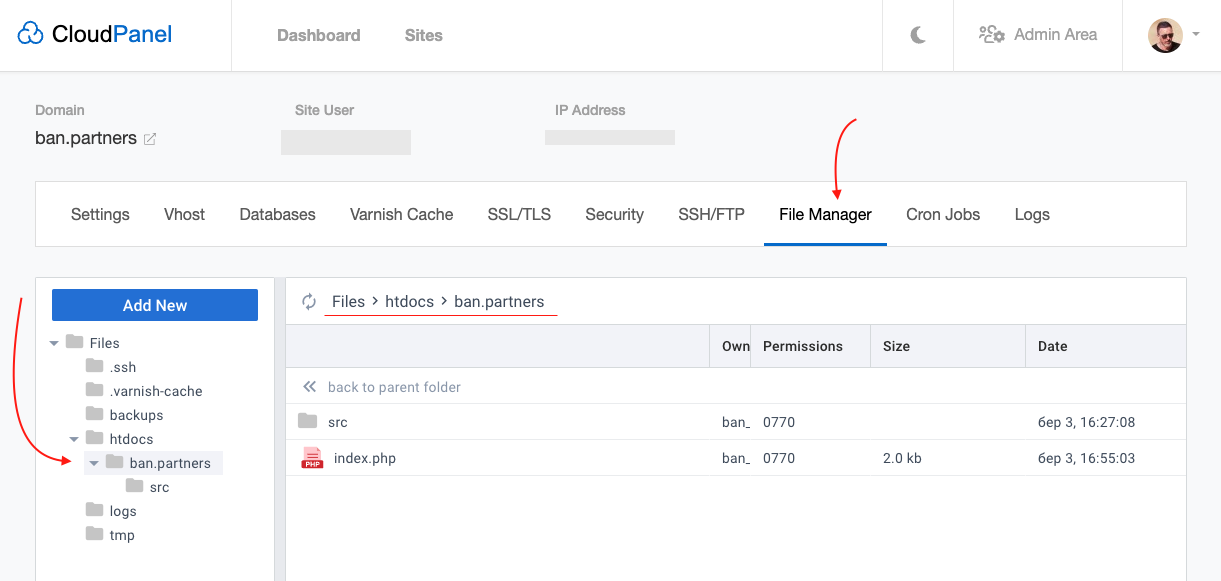
Заходимо в панельку → сайт → File Manager → htdocs → ваш domain
В цій папці знаходяться файли вашого сайту.
index.php або index.html – це файл який відкривається по замовчуванню.

Закидуєте туди архів шаблону і розпаковуєте.
Можна редагувати наповнення і код відразу в панельці управління вашими сайтами.
Хоча, зазвичай, це менш зручно аніж налаштоване середовище на вашому компʼютері. Тим не менш, це швидко і просто.
Перед редагуванням сайту, вам потрібно відключити кешування, щоб відразу бачити зміни які вносите.
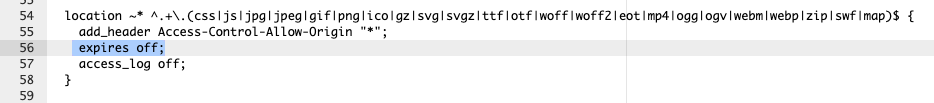
– Заходите в панельці в розділ Vhost
– Шукаєте таке, як на скріншоті і прописуєте expires off;

Якщо, ви внесли зміни, але всерівно не бачите їх, скидуйте кеш браузера, відкривайте сторінку в новому анонімному вікні і оновлюйте за допомогою клавіш Command+R
А якщо ви прокинули домен через клауд, то ще й там потрібно скидати кеш 🫠
Редагуємо код
Структура нашого сайту:
▪︎ index.php – основний файл з версткою
▪︎ src/img/ – зображення, заміняєм там на такі самі по назві і формату. В папці є аватарка, шапка і фон. Для фону краще брати якісь градієнти або текстури.
▪︎ src/css/style.css – файл стилів, там «прописаний дизайн»
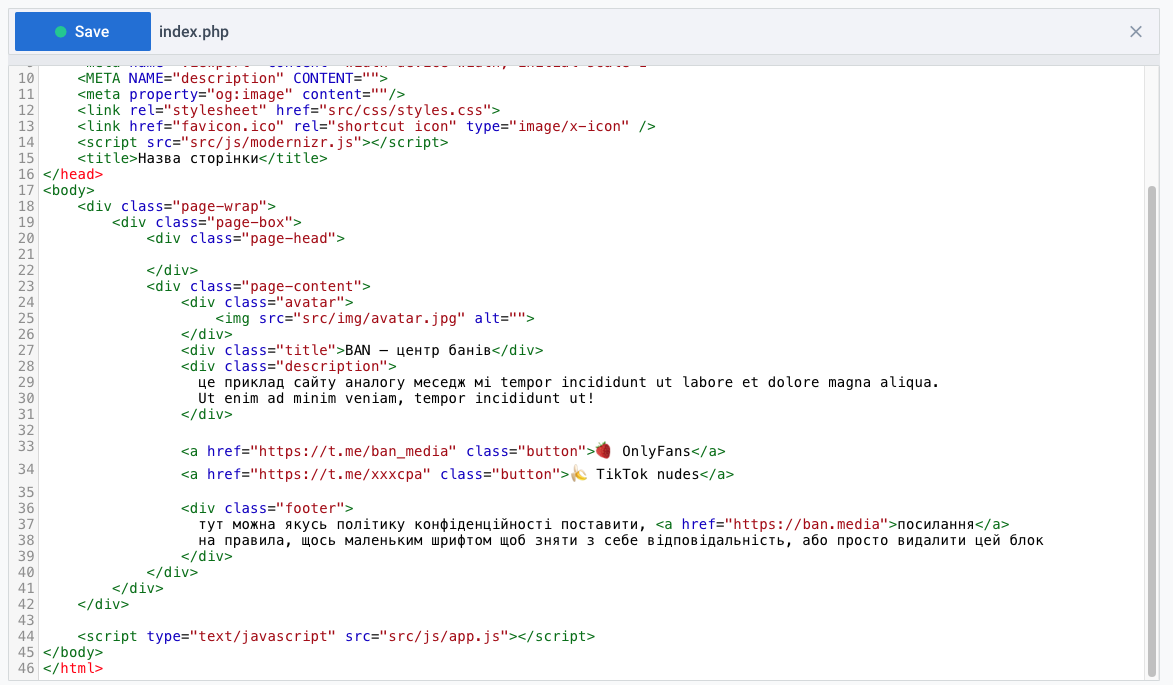
Відкриваємо index.php і уважно його дивимось.
Як бачите там менше 50 рядків коду, код чистий і це великий плюс якщо ви відливаєте Tier3 країни. Преленд буде завантажуватись дуже швидко, це важливо, це база в арбітражі, якою багато хто нехтує.

В коді файлу index.php ви бачите текст, який відображається відвідувачам і кожен текст загорнутий в якись тег з якимось class.
Цей текст потрібно відрадагувати під свої потреби, що в принципі логічно і без моїх коментарів можна здогадатись 😅
Ви можете скопіювати шматок коду і закинути в ChatGPT, щоб він пояснив, що це таке і як працює. Наприклад в коді є <a href=... – це посилання, але там прописаний class button
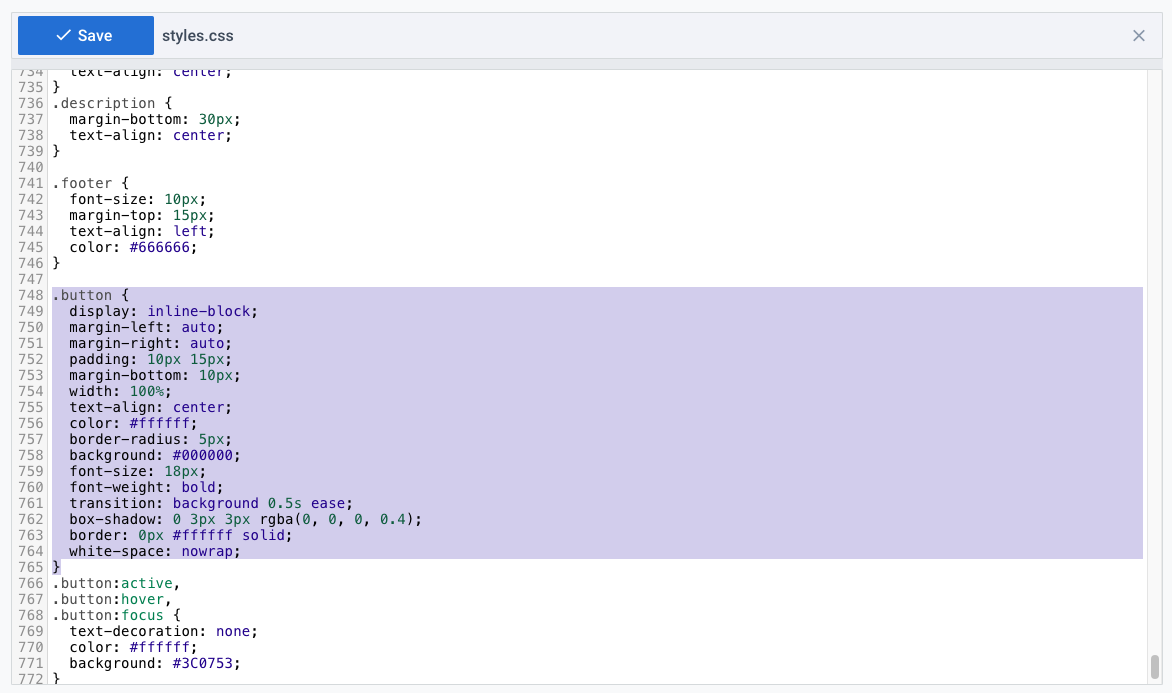
Відкриваємо файл src/css/style.css і шукаємо властивості цього classʼу button

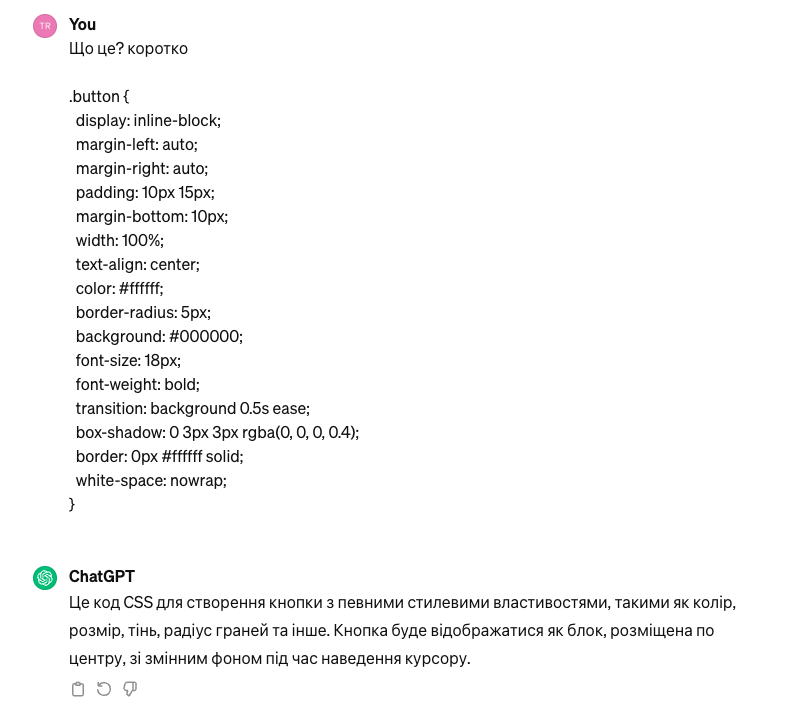
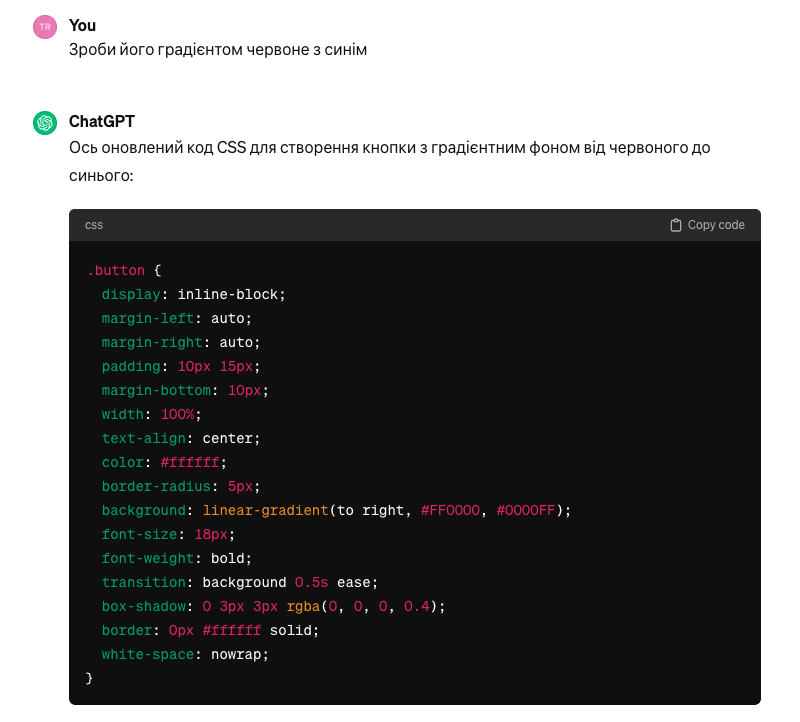
Відкриваєм ChatGPT та запитуємо:

Просимо переробити:

Заміняємо в стилях, зберігаємо і отримуємо результат:

Хочете дві різні кнопки? Створіть в CSS новий class з іншою назвою і використайте нову назву класа в файлі index.php а властивості вам пропише ChatGPT.
Таким чином, можна редагувати і добавляти будь-які елементт лендінгу, я міг би прописати основні властивості CSS, але не буду, бо я їх не знаю 😁
Тим паче, я тут не верстати навчаю, а просто даю поради в яку сторону мислити.

Рекомендовані статті

За другим разом зайшло
Або ще можна знайти собі дівчину щоб вміла це все робити і одружитися на ній.
Це hard рівень)